自我挑戰的第二十三天,今天的這篇比較短一點OWO。
資料提示是當滑鼠移到圖表的某個資料點,用所彈出的提示來顯示該點的資料值,透過這樣子的呈現,可以讓初始的圖表保持乾淨整潔與好閱讀。
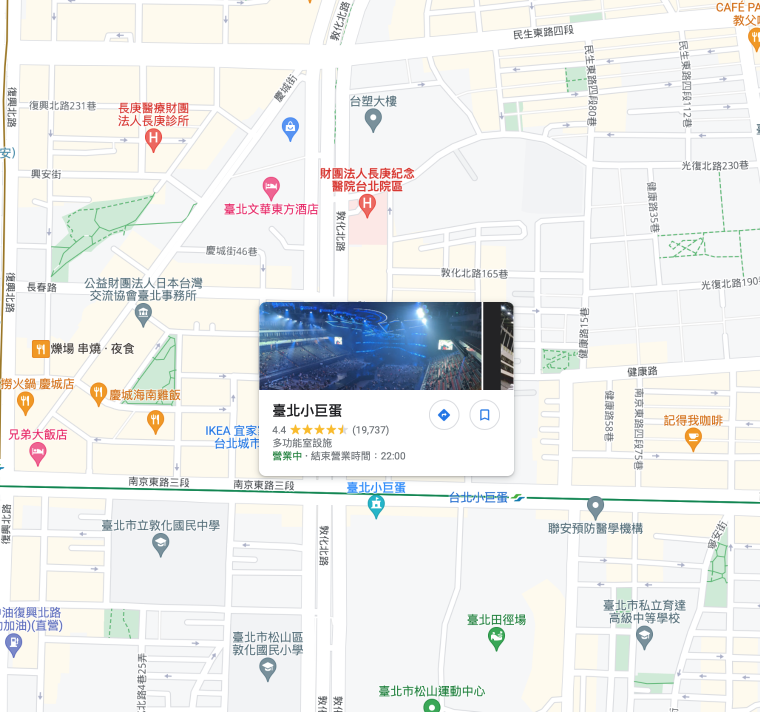
這樣的資料提示常用於資料圖表或是地圖上,下方看到是大家熟悉的google地圖,當滑鼠滑過地圖上的點時,他會跳出一個關於該點的資料提示小區塊,然後在這個區塊中,User還可以透過按鈕來對該點進行其他操作,例如:獲得到該點的路線,或是把這個地點儲存起來。
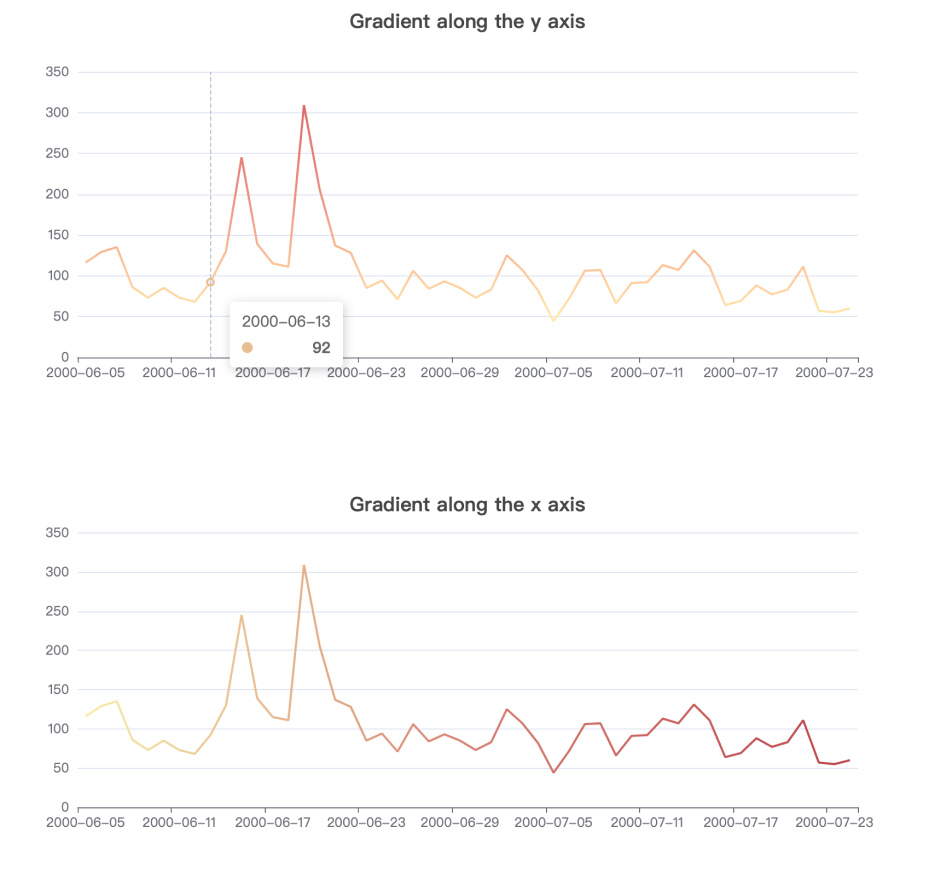
其實平常在實作上,最常用到資料提示的部分就是資料圖表了,可以看到在下方的例子中,緊貼著趨勢線長出來的資料提示框,上面寫著日期和數值,讓User可以直覺的知道這個點的詳細資料。
會特別想寫這篇的原因,是因為真的很想分享關於圖表的補充資料,之前在工作上有個有利用多種條件要組成多層折線圖的要求,本來想要用d3.js自己刻,但是時間不是非常充裕,剛好看到群組有人推薦了Apache ECharts這個library,裡面真的是包山包海,該有的元件都有了,而且使用上非常靈活,可以針對各個客製化的需求再自己加工,如果你剛好路過,也有各種關於圖表上不同的需求,可以使用這個Apache ECharts。
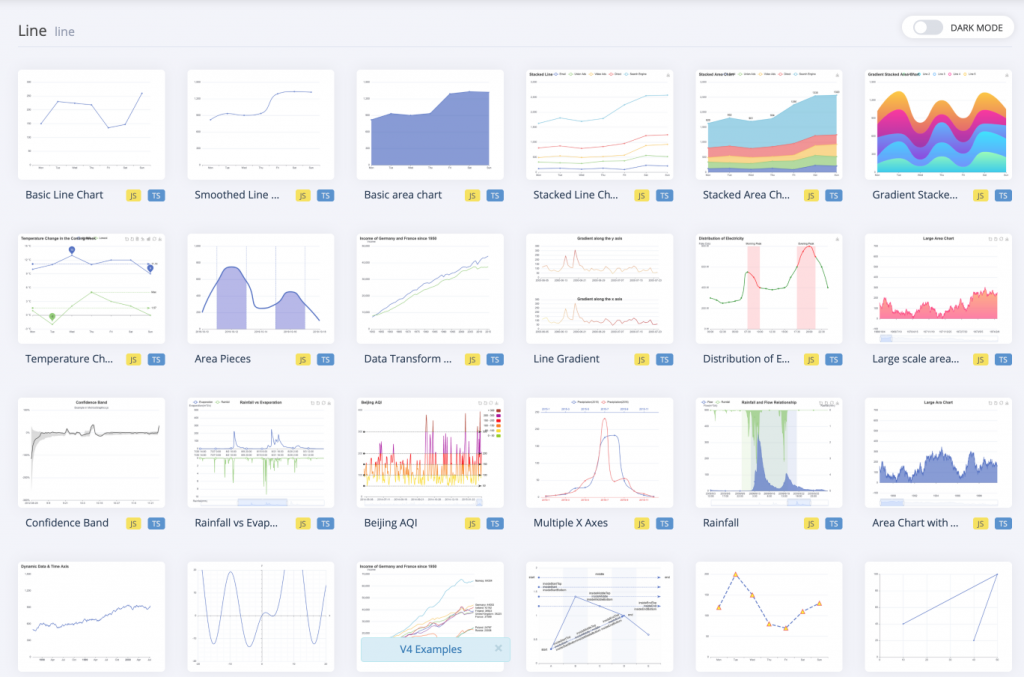
下方是Apache ECharts範例的截圖,不止這些~大家可以自行去他們的官網玩玩看。
這個是Apache ECharts的官網連結:
https://echarts.apache.org/zh/index.html
